Was versteht man unter Responsive Design?
Sie möchten einfach erklärt mit Beispielanwendung wissen, was man unter Responsive Design versteht?
Dann sind Sie hier genau richtig!
Unter Responsive Design versteht man die technische Möglichkeit zum Anpassen von Webseiten-Layouts an das Endgerät des Nutzers. Es ist sinnvoll, Websites mit einem Responsive Design zu versehen, da Bildschirmgröße und Auflösung von Gerät zu Gerät unterschiedlich sind.
Texte und Navigationselemente sind in ihrem Design flexibel, um das beste Nutzererlebnis für unterschiedliche Devices zu erzielen. Im Hinblick auf die Usability wird ein Responsive Design durch die zunehmende Verbreitung von internetfähigen Smartphones und Tablet-PCs immer wichtiger.
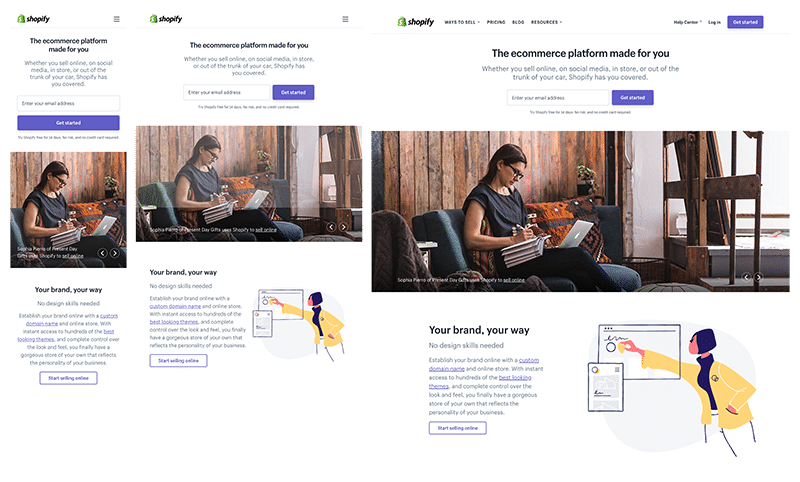
Beispiel:

Das Nutzererlebnis von Shopify ist auf allen Geräten gleich. Lediglich die Schaltfläche “Call-to-Action” und die Abbildungen haben sich zwischen Desktop- und Mobilgeräten geändert.
Auf PCs und Tablets befindet sich die Schaltfläche für die Handlungsaufforderung rechts neben dem Formularfeld. Auf mobilen Geräten befindet sie sich darunter.
Ebenso befinden sich die Illustrationen auf PCs und Tablets rechts vom Text, während sie auf mobilen Geräten unter dem Text platziert sind.
Wie bei den meisten Websites wird auch bei Shopify das Menü auf Mobilgeräten durch ein Hamburgersymbol ersetzt.
Trotz der Verwendung von Bildkarussells zur Präsentation der Kunden ist es gelungen, die Ladegeschwindigkeit der Seite unter fünf Sekunden zu halten, was ziemlich beeindruckend ist.
Ich hoffe ich konnte Ihnen helfen zu verstehen, was man unter Responsive Design versteht.
Für Rückfragen stehe ich gerne zur Verfügung!
